Amazon EC2 Tips (9) AWS SDK for PHPのテスト<その3> 確認メッセージの表示
ボタンをクリックしたときに、確認のメッセージを表示したい時がある。
サーバーの開始や停止の処理は、間違って押してしまっても困るので、是非ほしい機能であった。
確認メッセージの表示の仕方がわかったので記載しておきます。
◆確認メッセージ
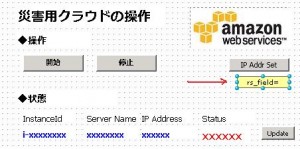
◆デザイン
・HiddenFieldコントロールを貼り付けて、Nameを”rs_field”にしておく。
・ボタンのイベントに、JavaScriptとPHPの両方を作成する
◆JavaScriptソース
??? function Button_startJSClick($sender, $params)
??? {
??????? ?>
??????? //begin js
??????? flag=confirm("開始してよいですか? 約30秒で立ち上がります。");
??????? if (flag){
?????????? document.getElementById("rs_field").value = "OK";
?????????? return true;
??????? } else{
?????????? document.getElementById("rs_field").value = "CANCEL";
??????? }
??????? //end
??????? <?php
??? }
◆PHPソース
??? function Button_startClick($sender, $params)
??? {
??????? if ($this->rs_field->Value = "OK"){
//実行させたい処理を記述する
??????? }
??? }