Lotus Notes 動的スタイルクラスの指定方法
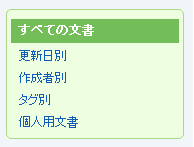
ディスカッション・テンプレートのサイドメニューを見ると、選択しているメニュー項目のタグに、
「動的」に、「xspPanelNavigationMenuItemSelected」のクラスが設定され深緑で表示されます。
どのように指定すれば、このように動的にクラスを割当ることができるのか。
themeId が使われており、この辺りが関係していると推測しているが、ヘルプに、このthemeIdの記載が見つけられなかった。
◆IBMさんに問い合わせ下記のドキュメントを紹介された
http://www-10.lotus.com/ldd/ddwiki.nsf/dx/Workflow#Use+themes+to+display+debug+info
http://www-10.lotus.com/ldd/ddwiki.nsf/dx/Understanding_Domino_design_elements_specifically_focusing_on_XPages_and_other_design_elements_pertinent_in_an_XPage_built_app#Themes
紹介してもらったドキュメントをながめて、themeIdについて、なんとなくわかってきた。
◆指定方法
例えば、XPageでthemeId="Panel.menu.navigation.item.byTag" と記述しておき、
テーマオブジェクトのコントロールに下記のように、Javascriptを記述すると、
セッション変数の値を参照して、クラスを動的に変更出来る。
<control>
<name>Panel.menu.navigation.item.byTag</name>
<property>
<name>styleClass</name>
<value>#{javascript:sessionScope.historyPageName == '/byTag.xsp' ?
'xspPanelNavigationMenuItem xspPanelNavigationMenuItemSelected' :
'xspPanelNavigationMenuItem'}
</value>
</property>
</control>