HTML整形ツールを修正しました
HTML整形ツールを少々修正し、不完全なタグを見つける為の、「プチ・デバッグ機能」を追加しました。
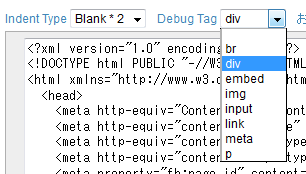
不完全なタグがあると、画面上部にタグを選択できるボックスが現れます
タグを指定してやると、対象のタグの一覧が画面下部に表示されます。
( )内の数値はstartTagで+1、endTagで-1します。不完全なタグを見つける際の参考にしてください。
◆画面はこんな感じです。不完全タグが表示されるので一覧表示したいタグを指定して、再度、整形してください

◆不完全タグの一覧です。こんな感じで表示されます。
6)デバッグ情報:
1 (1) startTag : <div id=”Header”>
2 (2) startTag : <div id=”HeaderInner”>
3 (3) startTag : <div>
4 (4) startTag : <div>
5 (3) endTag : </div>
6 (4) startTag : <div>
7 (5) startTag : <div>
8 (4) endTag : </div>
9 (3) endTag : </div>
10 (4) startTag : <div>
11 (5) startTag : <div>
12 (4) endTag : </div>
13 (3) endTag : </div>
いつも使わせてもらっている者です。
最近使ってみるとERROR404で使用できなくなっていますね。
サービス終了されたんですか><
ポンタ宮さん
こちらで見ると特に問題なく動いてます。
気になる点ですが、アクセスログを取得している関係で、
参照元のIPアドレスの「逆引き」で不具合があると、
ERROR404になる場合があります。
とても便利そうで、使わせていただこうかと思います。ところで、これはIEでは使えませんか?狐では使えるのですが、IE9ではERROR404と表示されます。開発標準環境がIE9なので、IEで使えると便利なのですが・・・。
はなのすけさん、コメントありがとうございます。
以前はIEでも動作してたんですが、今日確認したところ404が帰ってきますね。
IEでも動作するように修正しましたので、お試しください。